
Overview
Money Buddy is a finance money saving and investing app that allows users the options to save for their goals (buying a house, vacation, wedding) & to invest in their future.
Objective
The focus of this app is to help those less familiar with the world of finance a simple, clear & enjoyable way to grow wealth and save money.
Role
UX/UI Designer
Tools



Design Process
Discover
Competitive Analysis
I performed a competitive analysis to gain insight on how other apps solved similar problems. This helped in understanding what budgeting products are currently available and what could be improved.


Discover
User Stories
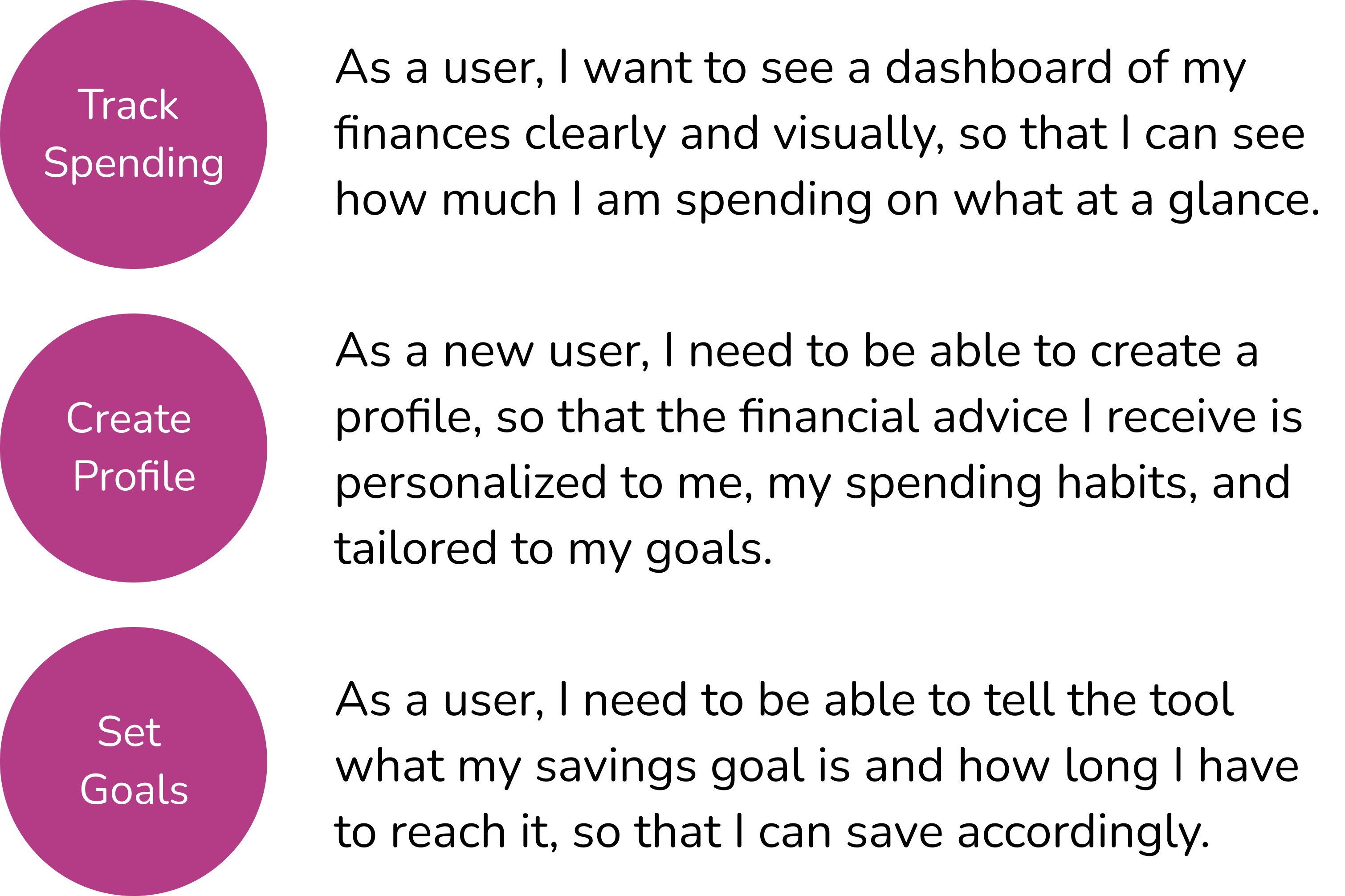
After analyzing the market and understanding my users problems and goals, 3 user stories were defined.

Ideation
User Flow
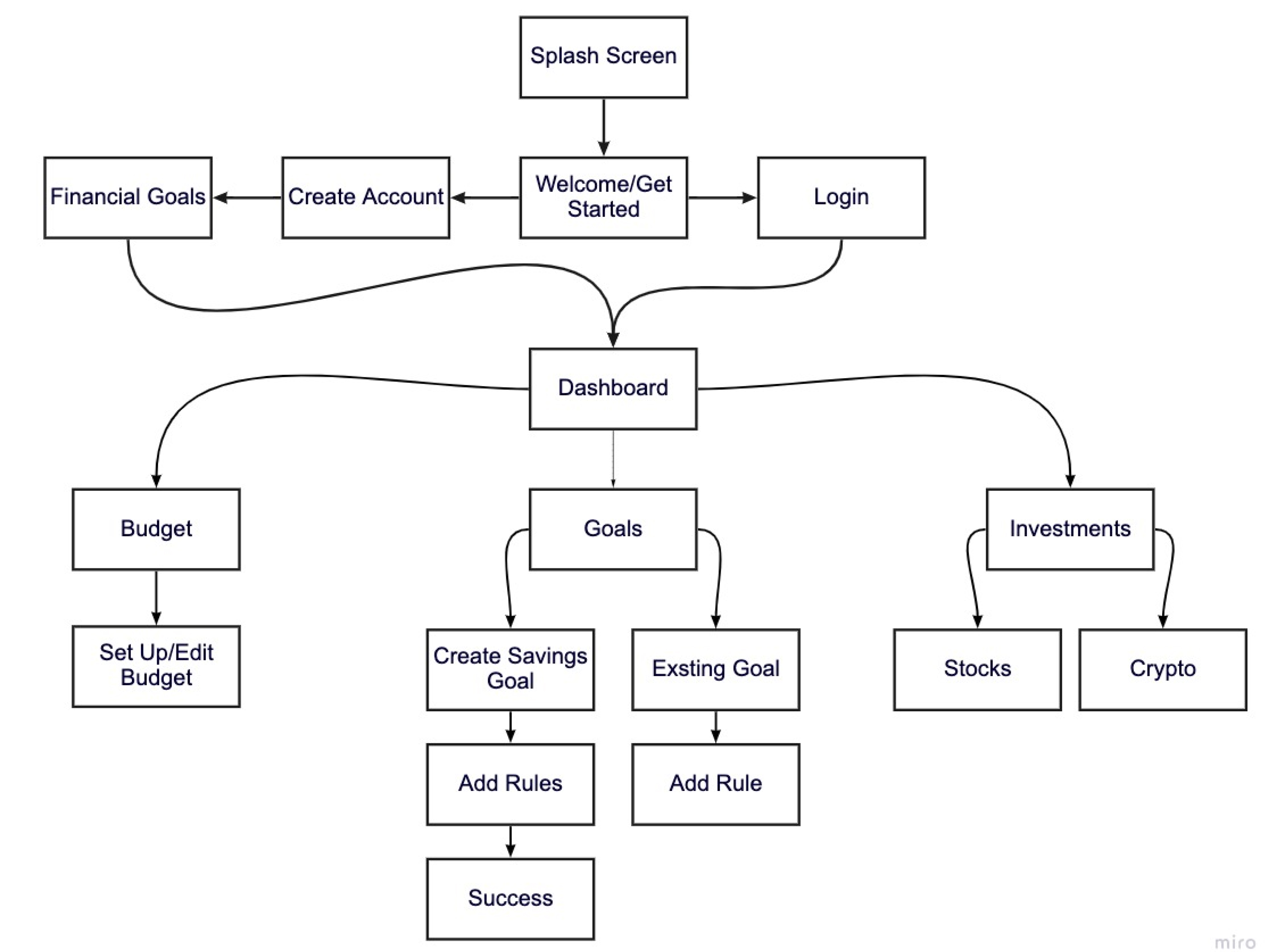
Combining the three main user stories, I created a user flow that lets the users accomplish their goals in the app.

Ideation
Wireframes
Once my user flow was created, I began creating wireframes.
Low Fidelity Wireframes
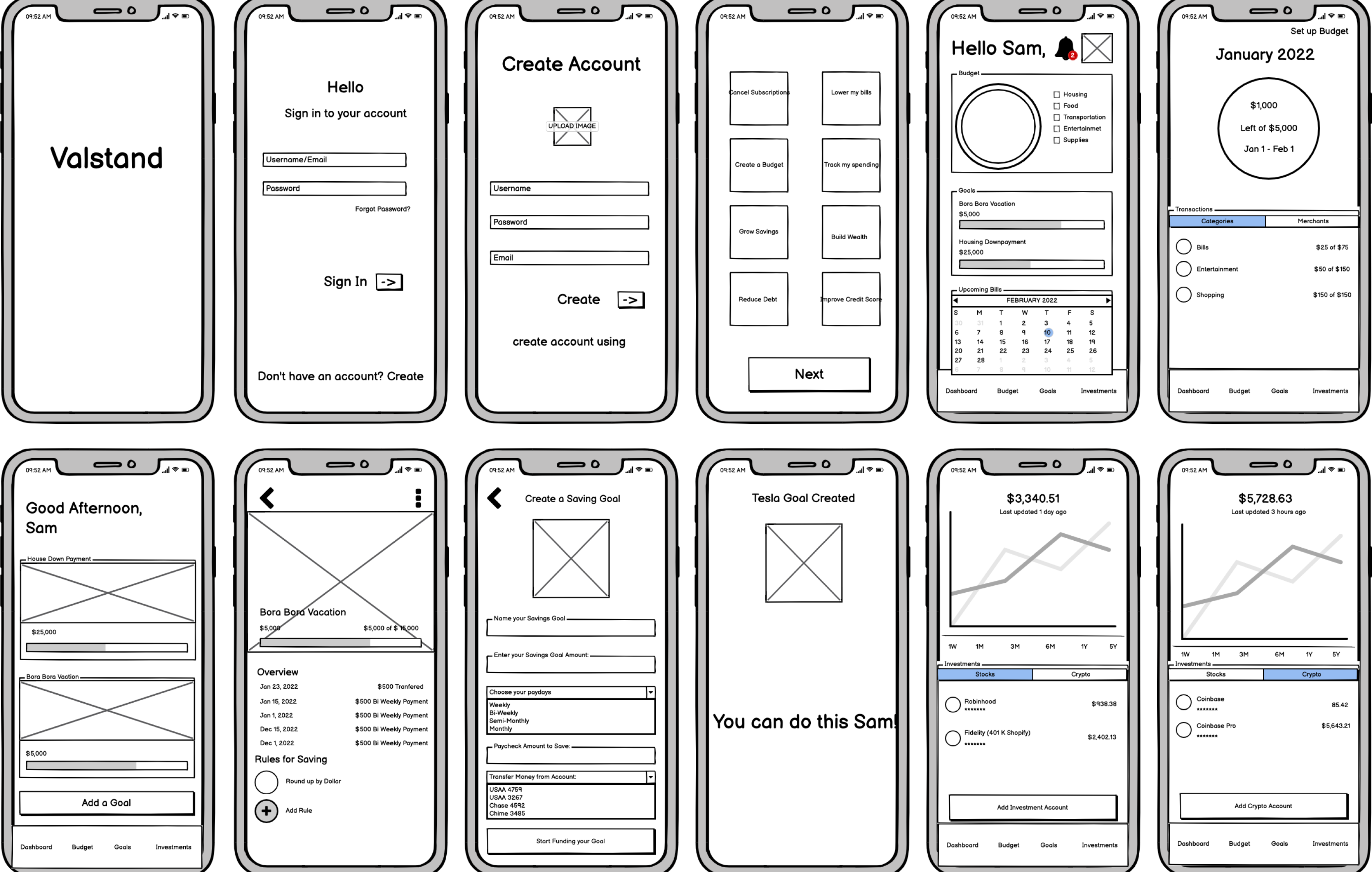
I created low-fidelity wirframes in balsamiq to get an idea of what this app would look like based on the 3 user stories.

Mid-Fidelity
I then digitalized my idea from balsamiq into a mid-fidelity wireframes using Figma

Ideation
User Testing
Perspective users were invited to test a mid-fideltiyy prototype. Users were asked to record their screens and narrate thier actions and thoughts as they completed the following scenarios:

Design
Style Guide
The Money Buddy style guide is curated to invoke a sense of Clean and Reliabe app for anyone not familiar with the world of finance.
Logo

Typography

Color Palette

Iconography

Design
High-Fideltiy